Tendemos a buscar cosas donde es más fácil mirar.
Consejo sobre el producto: independientemente de las respuestas que esté buscando: producto, marketing, experiencia cliente, cx u otros, profundice. Muchas respuestas no están donde está “la luz”, y analizar los datos suele ser mucho más complejo que solo recopilarlos.
El sesgo de la farola, también conocido como el “efecto farola”, es un fenómeno que ocurre cuando las personas solo buscan soluciones a un problema en las áreas donde es más conveniente o fácil hacerlo. Este sesgo puede llevar a soluciones incompletas o ineficaces porque limita el enfoque de la búsqueda e ignora información o perspectivas potencialmente importantes.
El término “sesgo de la farola” viene de una historia sobre un hombre que perdió sus llaves por la noche debajo de una farola. Cuando un transeúnte le preguntó si había revisado el área alrededor de la farola, el hombre respondió que solo la había buscado allí porque es donde había luz. En otras palabras, buscó sus llaves en el lugar más visible y accesible, en lugar de considerar la posibilidad de que pudieran estar en otro lugar.
El sesgo de la farola puede ocurrir en una variedad de situaciones, incluyendo la resolución de problemas, la toma de decisiones y la investigación. A menudo se alimenta por una falta de tiempo, recursos o conocimientos, así como por el deseo de soluciones rápidas y fáciles.
Un ejemplo común de sesgo de la farola es la tendencia de las personas a confiar en la información que está disponible de forma fácil o accesible, en lugar de buscar fuentes más completas o diversas. Esto puede llevar a una perspectiva estrecha o a una comprensión incompleta de un problema.
¿Como lo llevamos a la experiencia de usuario?
Above the fold es un término utilizado en el diseño de sitios web para hacer referencia a la parte de la página que se muestra al usuario sin tener que desplazarse hacia abajo. Esta área se encuentra “arriba del doblez” de la pantalla y suele ser la primera en llamar la atención del usuario.
El concepto de above the fold se originó en el mundo del periódico, donde se utilizaba para hacer referencia a la parte de la portada que se mostraba al usuario cuando el periódico estaba doblado. En el mundo digital, el término se ha adaptado para hacer referencia a la parte de la página web que se muestra a los usuarios en la pantalla de su dispositivo.
En términos de experiencia de usuario (UX), above the fold es importante porque es lo primero que el usuario ve al visitar un sitio web. Por lo tanto, es esencial que esta área sea atractiva y clara, ya que puede determinar si el usuario se queda o abandona el sitio.
Para aprovechar al máximo above the fold, es importante que los diseñadores de sitios web utilicen esta área para presentar la información más importante y atractiva del sitio. Esto puede incluir elementos como títulos y subtítulos claros, imágenes y videos impactantes y una llamada a la acción clara y concisa.
Además, es importante tener en cuenta la ubicación y el tamaño de los elementos en above the fold. Los elementos más importantes deben estar ubicados en la parte superior de la página para que sean visibles sin tener que desplazarse hacia abajo, mientras que los elementos menos importantes deben estar ubicados más abajo o en la parte inferior de la página.
En resumen, above the fold es la parte de la página web que se muestra al usuario sin tener que desplazarse hacia abajo. Es esencial que esta área sea atractiva y clara para atraer y retener a los usuarios. Para aprovechar al máximo above the fold, es importante que los diseñadores de sitios web utilicen esta área para presentar la información más importante y atractiva del sitio y tengan en cuenta la ubicación y el tamaño de los elementos en esta área.
Conclusiones
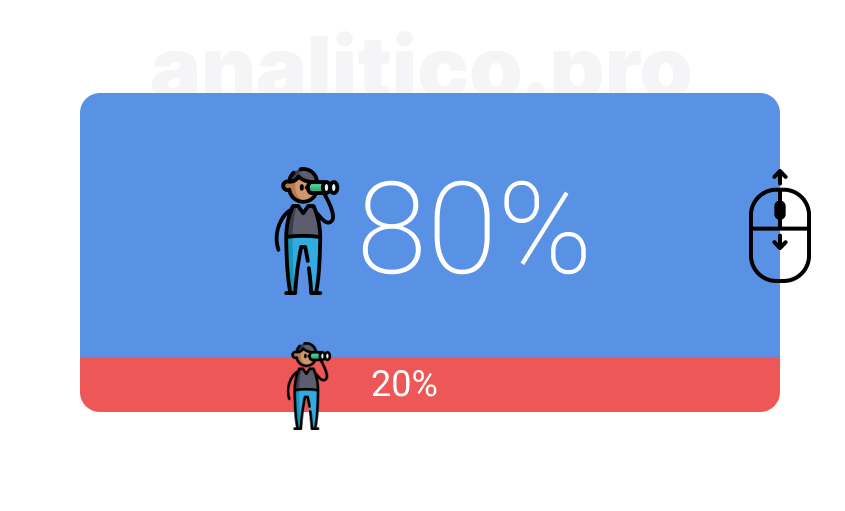
A fines de 2013, Peep Laja presentó en SearchLove London los conceptos básicos del diseño web atractivo. Observó que el contenido de la mitad superior de la página todavía recibe casi el 80 % de la atención de los usuarios. Esto no ha cambiado, aunque los usuarios se han acostumbrado a hacer scroll en la web.

Distribución de la atención en las páginas web
Esto demuestra que el rango superior (área visible) siempre es importante si desea captar la atención de los usuarios.
Sin embargo, algo ha cambiado: los usuarios ya no tienen tanta paciencia como antes. Esto se debe a la diversidad de contenidos a los que ahora tienen acceso. Por lo tanto, es aún más difícil despertar el interés de los usuarios.
Por lo tanto, no llene el área “above the fold” con una cantidad abrumadora de información. Más bien, esta área debe ser la que destaque las ventajas, beneficios, aspectos diferenciadores del producto o servicio y explique al usuario qué hay para descubrir en el sitio.
👋 Hola soy el Migue, me muevo entre indicadores de experiencia, negocio y performance como CRO/UX en mi trabajo fulltime y SEO en proyectos propios.


Deja una respuesta