Los mapas de calor en el diseño UX son una herramienta que permite identificar las zonas calientes de una web o aplicación a través de una escala de colores. Existen diferentes tipos de mapas de calor que ayudan a descubrir cómo los usuarios interactúan con el sitio. También se pueden utilizar para validar las ideas de diseño y detectar oportunidades para mejorar. Las herramientas de mapas de calor como Hotjar, Crazyegg, Smartlook, Lucky Orange, Freshmarketer y UXtweak.
Navegación de entradas
La navegación es uno de los aspectos más importantes en la experiencia de usuario en cualquier sitio web o aplicación móvil. Los mapas de calor o heat maps en diseño pueden ser una herramienta muy útil para identificar patrones de navegación y mejorar la experiencia de usuario.
- ¿Qué es un mapa de calor (heatmap)?
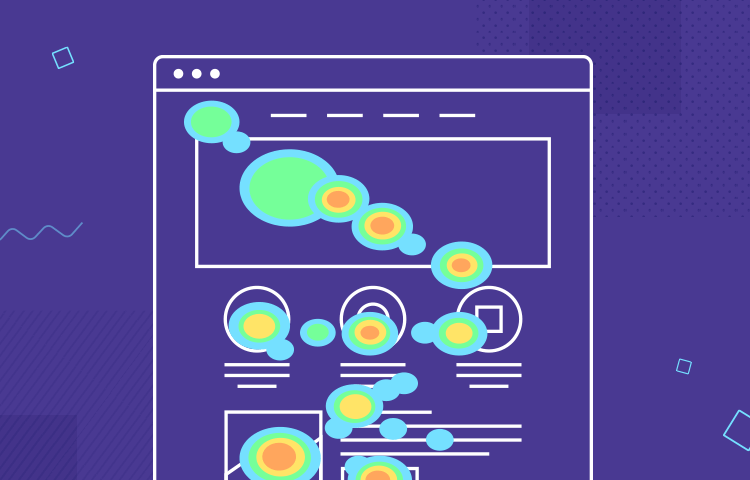
Un mapa de calor es una técnica de visualización de datos que permite identificar las zonas más populares de una página mediante una escala de colores que va del rojo al azul. Esta herramienta es muy útil para identificar patrones de navegación y detectar oportunidades de mejora en la experiencia de usuario.
- Calor en UX
En UX, el calor se refiere a la cantidad de atención que los usuarios prestan a una zona determinada. Un mapa de calor muestra la cantidad de clics, scroll, movimientos y miradas que los usuarios hacen en una página, lo que permite a los diseñadores y administradores de sitios web optimizar la experiencia y mejorar la navegación de entradas.
Utilidad de los mapas de calor
Los mapas de calor son una ayuda esencial en el diseño porque proporcionan información valiosa sobre la experiencia del usuario. Con esta información, los diseñadores pueden ver cómo se comportan los usuarios en un sitio web y utilizarla para mejorar su interacción con el mismo. Además, los mapas de calor analizan el comportamiento de los usuarios en tiempo real, lo que significa que cualquier cambio en la página tiene un impacto inmediato en los resultados.

Cómo (y qué) leer en un mapa de calor
Los mapas de calor son una herramienta importante para mejorar la experiencia del usuario. Pero, ¿cómo se leen? ¿Qué información proporcionan? A continuación, te explicamos cómo leer un mapa de calor.
La escala de colores
- La escala de colores es la gradación de tonos que se utiliza en los mapas de calor.
- Normalmente se utiliza una escala de colores que va desde el rojo al azul.
- Los colores van cambiando dependiendo de la densidad de clics o movimientos del usuario.
- El rojo indica una gran cantidad de acciones en un área específica, mientras que el azul indica una menor cantidad.
Color rojo y color azul
- El color rojo se utiliza para indicar las áreas de mayor actividad de los usuarios, y pueden incluir botones, enlaces o áreas de contenido específicas.
- El color azul se utiliza para indicar las áreas de menor actividad en la página, y pueden ser zonas poco atractivas o que no son relevantes para los usuarios.
- Es importante tener en cuenta que los colores siempre tienen que usarse en el contexto de lo que se está midiendo en el mapa de calor.
- Los colores son una herramienta visual para entender cómo los usuarios interactúan con la web o aplicación, pero siempre se tienen que interpretar en combinación con otros datos.
Tipos de mapas de calor
Mapa de calor de clics
El mapa de calor de clics es una herramienta que permite analizar dónde los usuarios hacen clic en una página web. Este tipo de mapa es muy útil para identificar zonas que atraen la atención de los usuarios y para conocer qué áreas de la web no son tan aprovechadas. En general, los colores más intensos reflejan las áreas en las que hay más clics, mientras que los colores más suaves indican que hay menos clics en esa zona. Los mapas de calor de clics son ideales para identificar botones en los que se hace clic con más frecuencia, lo que ayuda a mejorar la disposición de los elementos de la página y a la hora de diseñar llamados a la acción.
Mapa de calor de scroll
El mapa de calor de scroll, también conocido como mapa de desplazamiento, permite mostrar cómo los usuarios se desplazan por las páginas web. Este tipo de mapa de calor ayuda a los administradores de una web a identificar dónde los usuarios están dispuestos a dedicar más tiempo y qué áreas pueden ser mejoradas para aumentar el tiempo de permanencia en la página. La lectura del mapa de calor de scroll se realiza según una escala de colores en la que se consideran las zonas más cálidas para detectar las áreas con más interacción.
Mapa de calor de movimiento
El mapa de calor de movimiento se enfoca en mostrar la secuencia de movimiento que realiza el usuario al navegar por una web. Este tipo de mapa permite ver los movimientos de ratón y la dirección del movimiento, en una escala de calores que representa las áreas más calientes donde hay más movimientos. Este mapa de calor permite entender cómo interactúan los usuarios con la web, detectando qué elementos despiertan mayor interacción y cómo se relacionan con el contenido.
Mapa de calor de mirada
El mapa de calor de mirada se basa en el seguimiento del movimiento del ojo humano para detectar la atención del usuario y cómo se recorre la página, utilizando una cámara de seguimiento ocular o mediante técnicas de machine learning para interpretar la información. Este tipo de mapa de calor permite ver y comprender cómo se distribuye la atención del usuario en la página, y es muy útil para conocer la efectividad en el diseño de elementos visuales y en la jerarquización de información.
Herramientas de mapas de calor
Las herramientas de mapas de calor son esenciales para el diseño UX, ya que permiten a los administradores de sitios web y aplicaciones móviles comprender cómo los usuarios interactúan con su contenido. A continuación, se presentan las herramientas más populares:
Hotjar
Hotjar es una herramienta todo en uno para análisis de webs y de retroalimentación. Es posible crear mapas de calor para mostrar los clics de ratón, toques móviles, desplazamiento de pantalla y movimientos del cursor.
Crazyegg
Crazyegg es una herramienta que proporciona mapas de calor intuitivos para analizar el comportamiento de los visitantes en las páginas de destino. Además, hace un seguimiento de los clics del ratón y las rutas de navegación de los usuarios para realizar mejoras.
Smartlook
Smartlook es una herramienta que se centra en los vídeos de los usuarios. Permite ver la sesión completa del usuario para descubrir lo que es relevante para él. Incluye mapas de calor y analítica implantada con su propia plataforma, todo desde una única herramienta.
Lucky Orange
Lucky Orange es una herramienta que combina las funciones de un mapa de calor con las de un chat en vivo. Permite hacer un seguimiento y chatear con los usuarios en tiempo real mientras navegan por la página web o la aplicación móvil. Además, ofrece información útil para mejorar la experiencia del usuario.
Freshmarketer
Freshmarketer es una herramienta de análisis de datos que ofrece mapas de calor para analizar datos cuantitativos. Además, también permite medir la efectividad y el impacto de las pruebas A/B en las páginas web y aplicaciones móviles.
UXtweak
UXtweak es una herramienta que ofrece mapas de calor para analizar las rutas de los visitantes en las páginas web y aplicaciones móviles. Enfocado en el comportamiento de los usuarios, ofrece información sobre las dificultades encontradas por los usuarios en la navegación.
Cómo se utilizan los mapas de calor
Los mapas de calor son una herramienta muy útil a la hora de mejorar la experiencia de usuario en una web o aplicación. Su uso no solo permite identificar las zonas más populares de una página, sino que también puede ayudar en la validación de las ideas de diseño, la detección de oportunidades para mejorar el diseño, y comprobar la efectividad de los botones y llamados a la acción.
Validación de ideas de diseño
Los mapas de calor permiten a los diseñadores comprobar si sus ideas de diseño son efectivas o no. Al utilizarlos, se puede ver si los usuarios hacen clic en los botones adecuados, si la información que se quiere resaltar realmente atrae la atención de los usuarios, o si la navegación es intuitiva y fácil de usar
Detectar oportunidades para mejorar el diseño
Al analizar los mapas de calor, es posible detectar oportunidades para mejorar el diseño, como por ejemplo, identificar si hay botones o llamados a la acción que no se están utilizando lo suficiente, o si hay áreas donde los usuarios se están perdiendo o están teniendo dificultades para encontrar la información que necesitan.
Comprobar la efectividad de botones y llamados a la acción
Los mapas de calor permiten comprobar la efectividad de los botones y llamados a la acción. Al analizar los mapas de calor, se puede ver si los usuarios están haciendo clic en los botones adecuados y si los llamados a la acción están siendo efectivos. Si se detecta que un botón no está siendo utilizado, o que un llamado a la acción no está generando las respuestas esperadas, se puede revisar y mejorar el diseño para incrementar su eficacia.
Detección de posibles clics falsos y usuarios ‘perdidos’
Los mapas de calor también permiten detectar posibles clics falsos y usuarios ‘perdidos’. Al analizar los mapas de calor, se puede identificar si hay áreas donde los usuarios hacen clic por error, y si hay páginas o secciones que no son visitadas por los usuarios. Esto puede ayudar a identificar problemas de diseño o de navegación, y tomar medidas para solucionarlos.
Mapas de calor en sitios web y dispositivos móviles
Los mapas de calor no sólo son útiles para ordenadores de escritorio, sino también para dispositivos móviles. Una forma de optimizar un sitio web para móviles es reducir la cantidad de elementos en la pantalla para que sea fácilmente navegable. Los elementos visuales adicionales innecesarios pueden afectar la carga y el rendimiento del sitio web en dispositivos móviles. Un mapa de calor puede ayudar a los administradores a optimizar tanto la versión de escritorio como la móvil de su sitio web.
Optimización de versiones de escritorio y dispositivos móviles
Al crear un mapa de calor para un sitio web, es importante tener en cuenta la versión de escritorio y la móvil. Los patrones de clics y scroll de los usuarios pueden ser diferentes en cada una de ellas. Al observar los datos recopilados en un mapa de calor, se pueden identificar patrones en los movimientos de los usuarios en ambos tipos de dispositivos.
Si se detecta que la mayoría de los clics se producen en un área específica en la versión de escritorio, pero se ubican en un área completamente diferente en la versión móvil, puede ser necesario rediseñar la página para mejorar la experiencia del usuario en su dispositivo móvil. Al leer los resultados del mapa de calor, los diseñadores y desarrolladores pueden tomar medidas para mejorar la experiencia del usuario.
Uso de mapas de calor en dispositivos móviles
Las herramientas de mapas de calor como Hotjar, Crazyegg, Smartlook, Lucky Orange, Freshmarketer y UXtweak suelen ofrecer versiones móviles para ayudar a los administradores a optimizar la versión del sitio web para dispositivos móviles. Una vez que se ha identificado el comportamiento de los usuarios en dispositivos móviles, se pueden hacer ajustes en la navegación y el diseño para mejorar la experiencia del usuario.
En la optimización de sitios web móviles, también es importante tener en cuenta la velocidad de carga de la página. Los mapas de calor pueden ayudar a los diseñadores a detectar áreas en las que los usuarios experimentan problemas de carga y solucionarlos.
Conclusión
Existen varios tipos de mapas de calor, entre los cuales se encuentran el mapa de calor de clics, scroll, movimiento y mirada. Con el mapa de calor de clics, se observa en qué zonas de la página se hacen más clics. El mapa de calor de scroll, en cambio, ayuda a detectar hasta qué punto los usuarios llegan al desplazarse por la página. El mapa de calor de movimiento se centra en rastrear los movimientos del cursor del usuario y, por último, el mapa de calor de mirada permite ver dónde se concentra la atención visual del usuario.
Los mapas de calor son herramientas muy útiles para obtener información valiosa sobre la interacción de los usuarios con una página web o aplicación móvil. Al utilizar un mapa de calor de clics, se puede saber en qué áreas los usuarios hacen más clic, lo que puede dar pistas sobre cómo optimizar el contenido de la página. El mapa de calor de scroll muestra hasta dónde los usuarios llegan al desplazarse por una página, lo que permite saber qué contenido se lee más o menos. Además, el mapa de calor de movimiento permite ver cómo se mueve el cursor del usuario en la página, lo que puede dar pistas sobre cómo mejorar el diseño o la disposición de los elementos. Por último, el mapa de calor de mirada muestra dónde se concentra la atención visual del usuario, lo que puede proporcionar valiosa información sobre cómo diseñar contenidos más eficaces.
Para aprovechar al máximo los mapas de calor, es importante hacerles seguimiento y estar pendientes de las cambios en los patrones de interacción de los usuarios con la página. Si se detectan cambios en los patrones, puede ser una señal de que la página ha cambiado de alguna manera y que se necesitan ajustes en el diseño.
Existen varias herramientas que ofrecen mapas de calor para tu sitio web, como Hotjar, Crazyegg, Smartlook, Lucky Orange, Freshmarketer y UXtweak. Cada una de estas herramientas tienen sus propias funcionalidades y características específicas, por lo que se recomienda hacer una comparación entre ellas antes de elegir alguna.
👋 Hola soy el Migue, me muevo entre indicadores de experiencia, negocio y performance como CRO/UX en mi trabajo fulltime y SEO en proyectos propios.


Deja una respuesta